Good afternoon, I am trying, in some way, to create an action in the website form so that I send that form as a ticket to the helpdesk module, the helpdesk is not the one that comes with Odoo, it is the one from Github, does anyone know of a way to do it?
Odoo is the world's easiest all-in-one management software.
It includes hundreds of business apps:
- CRM
- e-Commerce
- Contabilidad
- Inventario
- PoS
- Project
- MRP
Se marcó esta pregunta
Just follow what odoo did for the task
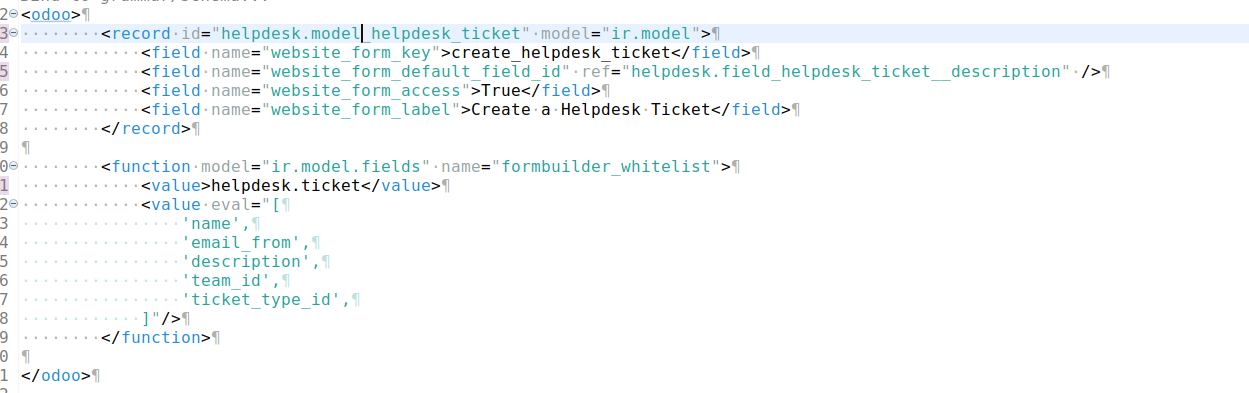
1. You need to add xml data something like this

2. Then you need to define some js code like this
odoo.define('website.form_editor_registry', function (require) {
'use strict';
var Registry = require('web.Registry');
return new Registry();
});
odoo.define('website.send_mail_form', function (require) {
'use strict';
var FormEditorRegistry = require('website.form_editor_registry');
const { _lt } = require('@web/core/l10n/translation');
FormEditorRegistry.add('create_helpdesk_ticket', {
formFields: [{
type: 'char',
custom: true,
required: true,
fillWith: 'name',
name: 'name',
string: _lt('Your Name'),
}, {
type: 'tel',
custom: true,
fillWith: 'phone',
name: 'phone',
string: _lt('Phone Number'),
}, {
type: 'email',
modelRequired: true,
fillWith: 'email',
name: 'email_from',
string: _lt('Your Email'),
}, {
type: 'char',
custom: true,
fillWith: 'commercial_company_name',
name: 'company',
string: _lt('Your Company'),
}, {
type: 'char',
modelRequired: true,
name: 'subject',
string: _lt('Subject'),
}, {
type: 'text',
custom: true,
required: true,
name: 'description',
string: _lt('Your Question'),
}],
fields: [{
name: 'email_to',
type: 'char',
required: true,
string: _lt('Recipient Email'),
defaultValue: 'info@yourcompany.example.com',
}],
});
});
Where 'FormFields' will be use to render all the field in the form and the 'fields' is to render the option that you need to choose on the right side bar in editor mode
And don't forget to add that in manifest asset: 'website.assets_editor': ['yourmodule_name/src/static/js/....']
I don't use js code in my odoo, I do everything from the website module
I know, but this is the way in order to add option "Create Helpdesk Ticket" for you to choose.
If you really need one and you don't know anything about js code, i can do it for cheap price
I have defined the js code and the xml in my code, I also created an xml for the action and the controller, I do not see any action to create a ticket (I do not have money, I am a student)
oh okay no need to create controller
Which odoo version do you use and you use Helpdesk from OCA right?
use odoo version 16, and the helpdesk is this https://github.com/OCA/helpdesk/tree/16.0
Did you add js code and xml to appropriate place in manifest.py and upgrade module as well ?
this is my manifest:
{
'name': "Website Helpdesk Form",
'version': '1.0',
'summary': "Create Helpdesk Tickets from Website",
'sequence': 10,
'description': "Allows creation of helpdesk tickets directly from the website.",
'category': 'Customer Relationship Management',
'author': "Your Name",
'website': "http://www.yourwebsite.com",
'depends': ['base', 'website','helpdesk_mgmt'],
'data': [
'views/templates.xml',
'views/action.xml',
'security/ir.model.access.csv',
],
'demo': [],
'assets': {
'web.assets_frontend': [
'website_helpdesk_form/static/src/js/form_editor_registry.js',
],
},
'installable': True,
'application': True,
'auto_install': False,
}
i upgrade the website,my helpdesk and the custom module too
Replace'web.assets_frontend' with 'website.assets_editor' and try upgrade module again
still the same I don't get any option
Send me your code, i'll check when i have time
Where can I send it to you? Shall I send you the module package?
You don't know how much I appreciate your effort.
I have uploaded my module to wetransfer so that it is more convenient to download
The js file is wrong, it need to be like this i guest
// static/src/js/form_editor_registry.js
odoo.define('website_helpdesk_form.form_editor_registry', function (require) {
'use strict';
var FormEditorRegistry = require('website.form_editor_registry');
FormEditorRegistry.add('create_helpdesk_ticket', {
formFields: [{
name: 'name',
type: 'char',
string: 'Your Name',
required: true,
}, {
name: 'email_from',
type: 'email',
string: 'Your Email',
required: true,
}, {
name: 'description',
type: 'text',
string: 'Description',
required: true,
}],
});
});
I have corrected the js code as you told me, I have updated the module again and it still does not appear, I don't know what to do
I touched something in the xml, now in the website's actions the 'false' option appears, but it is empty
this is my template.xml:
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<data>
<!-- Record for the model itself, making it available for web forms -->
<record id="model_helpdesk_ticket" model="ir.model">
<field name="name">helpdesk.ticket</field>
<field name="model">helpdesk.ticket</field>
<field name="website_form_access">True</field>
</record>
<!-- Field configuration to whitelist form fields -->
<record id="x_helpdesk_form_whitelist" model="ir.model.fields">
<field name="model_id" ref="model_helpdesk_ticket"/>
<field name="name">x_formbuilder_whitelist</field>
<field name="ttype">many2many</field>
<field name="relation">ir.model.fields</field>
</record>
</data>
</odoo>
I still can't fix it
Done https://drive.google.com/drive/folders/1twWw89qQl2BosUFn3siRl4M1_Y5niruC?usp=sharing
I just need you to mark my answer as best one, i need to gain more xp :v
men,i love you
Good luck Mr Student :v
Could I have your email or something similar, if you don't mind?
Hi,
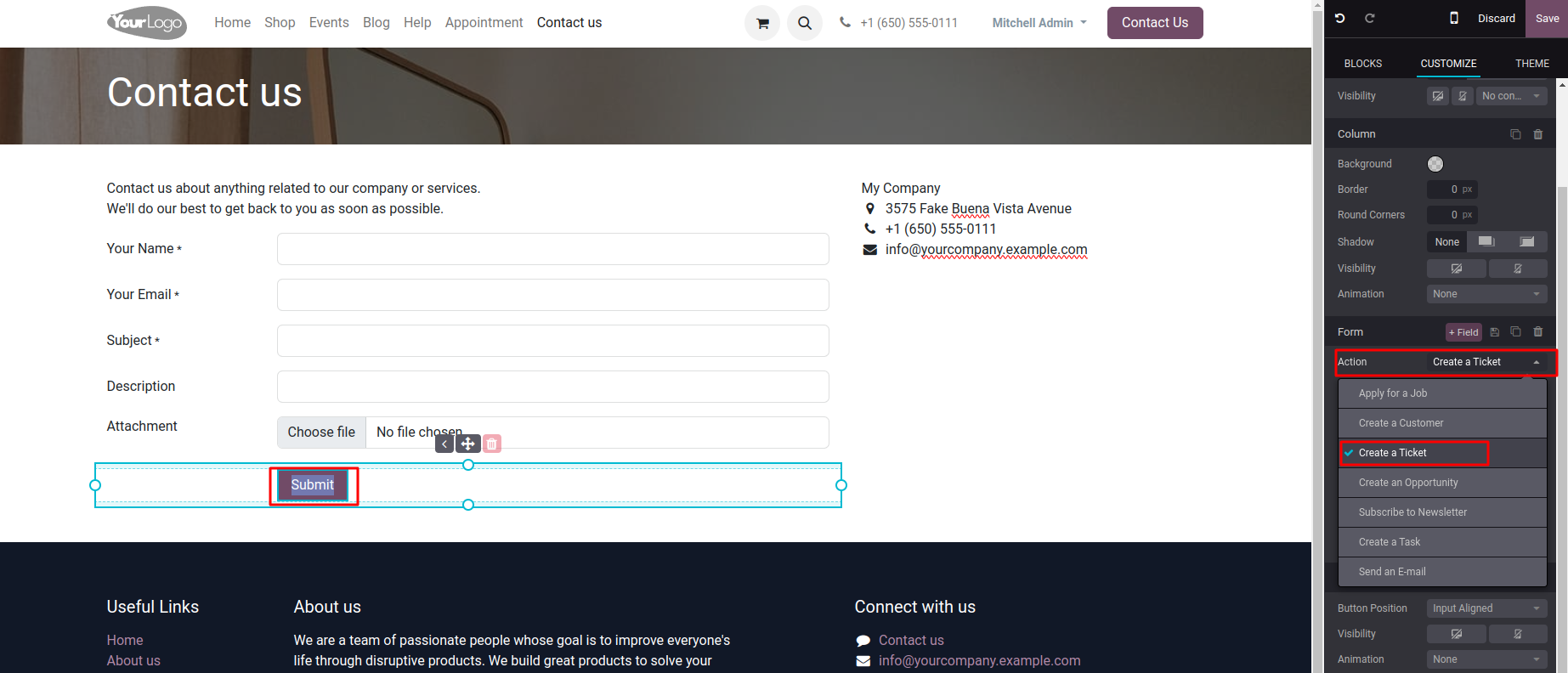
If you need to create a ticket from the website when clicking on a button1. Click on the Edit button in the top right corner of the website2. Click on the button in which you need to create the ticket and set the action of the button as create a ticket.

Hope it helps
No friend, that option does not appear on my website because I do not have the official helpdesk module, I use the one from github
Maybe with send a E-mail action
¿Le interesa esta conversación? ¡Participe en ella!
Cree una cuenta para poder utilizar funciones exclusivas e interactuar con la comunidad.
Inscribirse| Publicaciones relacionadas | Respuestas | Vistas | Actividad | |
|---|---|---|---|---|
|
|
1
sept 20
|
6553 | ||
|
|
2
ago 24
|
1186 | ||
|
|
2
abr 24
|
2486 | ||
|
|
0
mar 23
|
2546 | ||
|
|
1
oct 22
|
2510 |


daiduongnguyen2709@gmail.com or contact me via facebook https://www.facebook.com/duong.messi.3/