Does anyone know how to remove the black horizontal line that appears before the footer content in all native Odoo 17 reports?
Odoo is the world's easiest all-in-one management software.
It includes hundreds of business apps:
- Müşteri İlişkileri Yönetimi
- e-Commerce
- Muhasebe
- Envanter
- PoS
- Project
- MRP
Bu soru işaretlendi
Hello Enzo!
You will access:
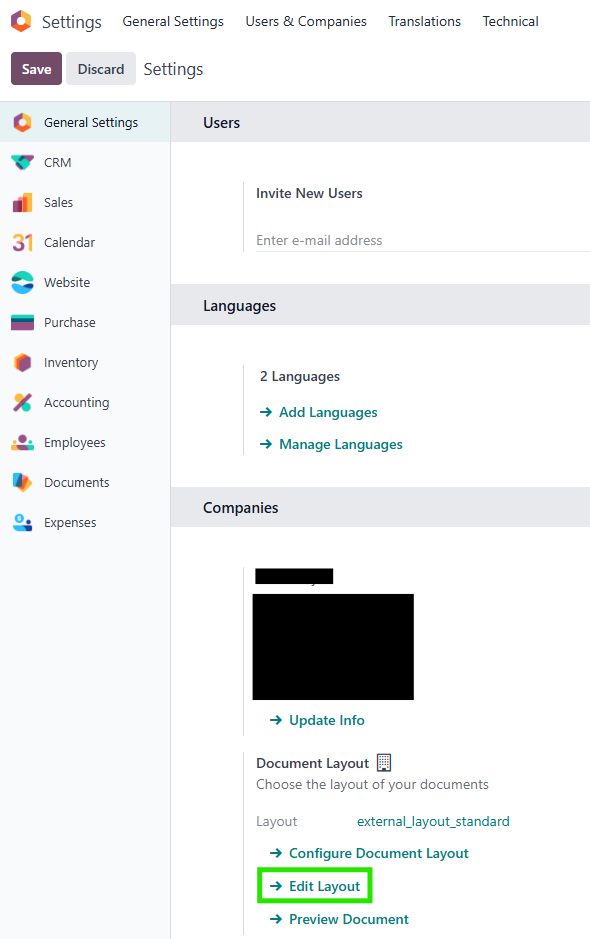
Settings > General Settings > and click on "Edit Layout":

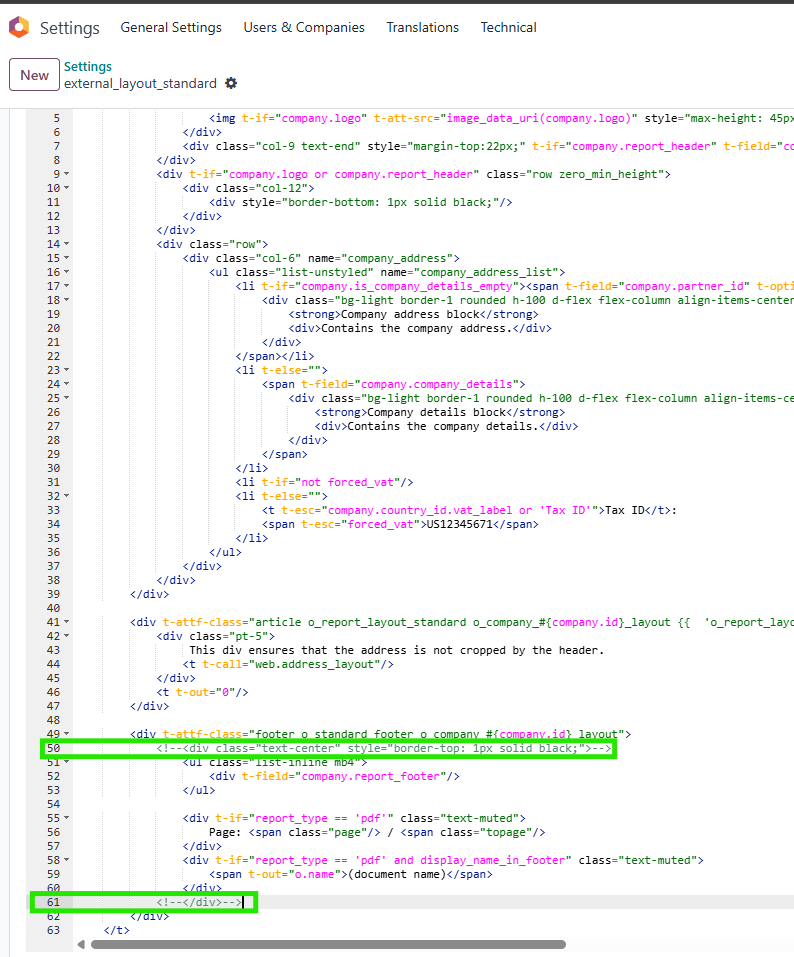
After that, it will comment on lines "50" and "61" or any 'div' that has style="border-top: 1px solid black;":

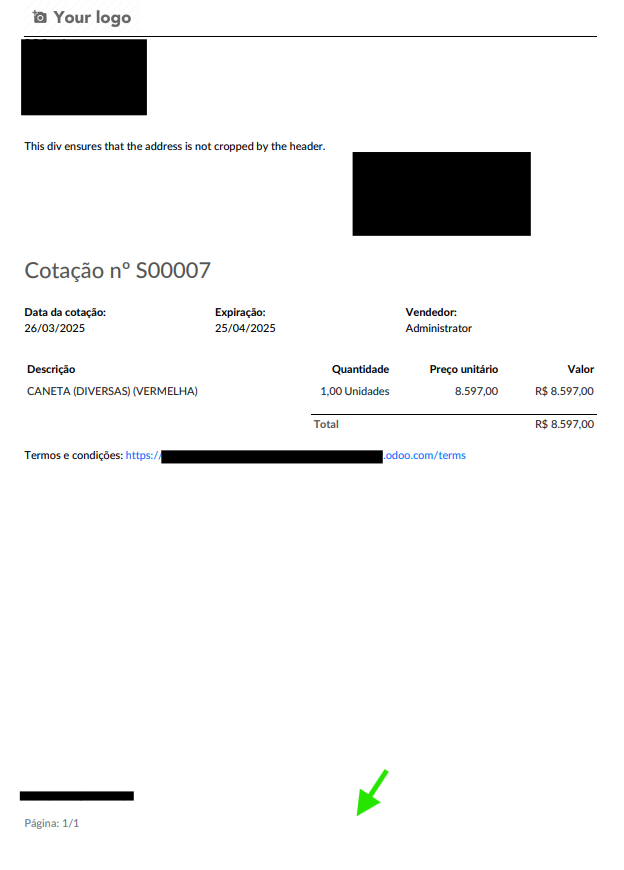
In the printing of the reports, you will see that the horizontal black line will no longer be present:
I hope I helped.
To remove the black horizontal line that appears before the footer in all native Odoo 17 reports, you can modify the report templates. The line you're seeing is most likely part of the default report design, often defined within the QWeb template or the CSS used for rendering reports.
Here’s how you can remove it:
-
Identify the Template:
- Odoo reports are typically rendered using QWeb templates. You'll need to find the correct QWeb template for the report you're working with. The report templates are usually located in the report directory of your Odoo modules.
-
Locate the Footer Section:
- In the template, locate the section that deals with the footer. This might be defined within a <div class="footer"> or similar class.
-
Remove or Modify the Border/CSS:
- The black horizontal line is most likely a border or a background element defined in the CSS. Look for any CSS properties like border-top, border-bottom, or background-color in the footer section. You can either remove or override these styles.
For example, if the line is defined like this:
xml
CopyEdit
<style> .footer { border-top: 1px solid #000; } </style>
You can remove or modify it like this:
xml
CopyEdit
<style> .footer { border-top: none; /* Removes the black line */ } </style>
-
Customize the Report Template:
- You may need to create a custom module or modify an existing one to inherit and customize the template. To do this, you'll override the QWeb report template in your custom module and adjust the footer’s styling.
-
Clear Cache and Update:
- After making changes to the template, make sure to clear the cache and restart the Odoo service for the changes to take effect.
If you're unfamiliar with modifying the QWeb templates or CSS, you can share the specific report you're working on, and I can guide you further with more detailed instructions or code snippets.
4o mini
Enjoying the discussion? Don't just read, join in!
Create an account today to enjoy exclusive features and engage with our awesome community!
Üye Ol| İlgili Gönderiler | Cevaplar | Görünümler | Aktivite | |
|---|---|---|---|---|
|
|
3
Eyl 25
|
6845 | ||
|
|
6
Ara 23
|
21098 | ||
|
|
3
Tem 22
|
22299 | ||
|
|
1
Nis 25
|
1659 | ||
|
|
2
Mar 25
|
2128 |
