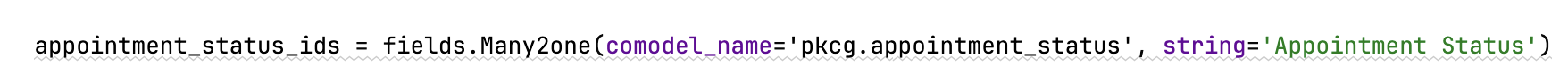
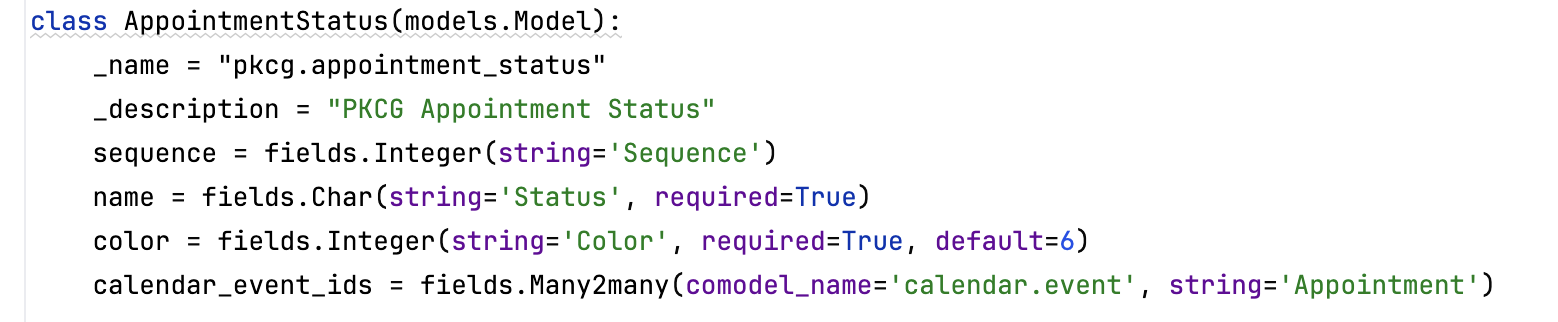
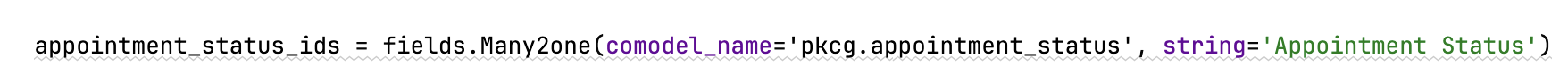
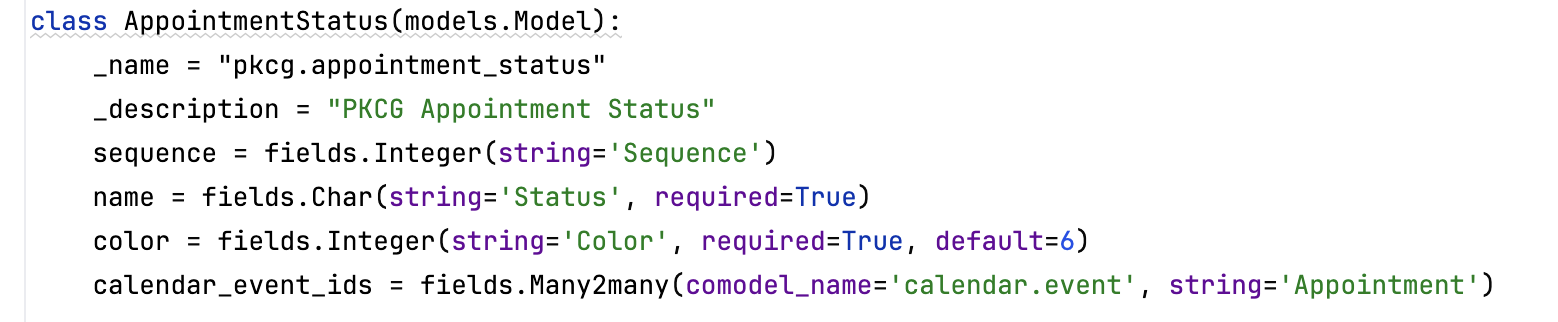
Yes I am creating a custom field in calendar.event which is a Many2one of type appointment_status_ids where appointment_status is defined as such:


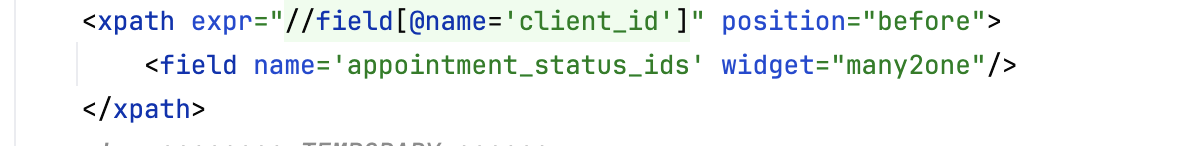
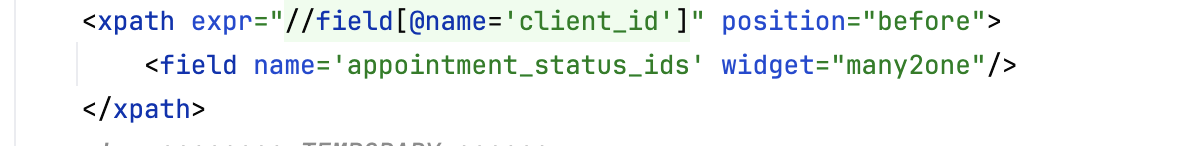
Then in my XML for calendar.event, I have this to let the user pick it:

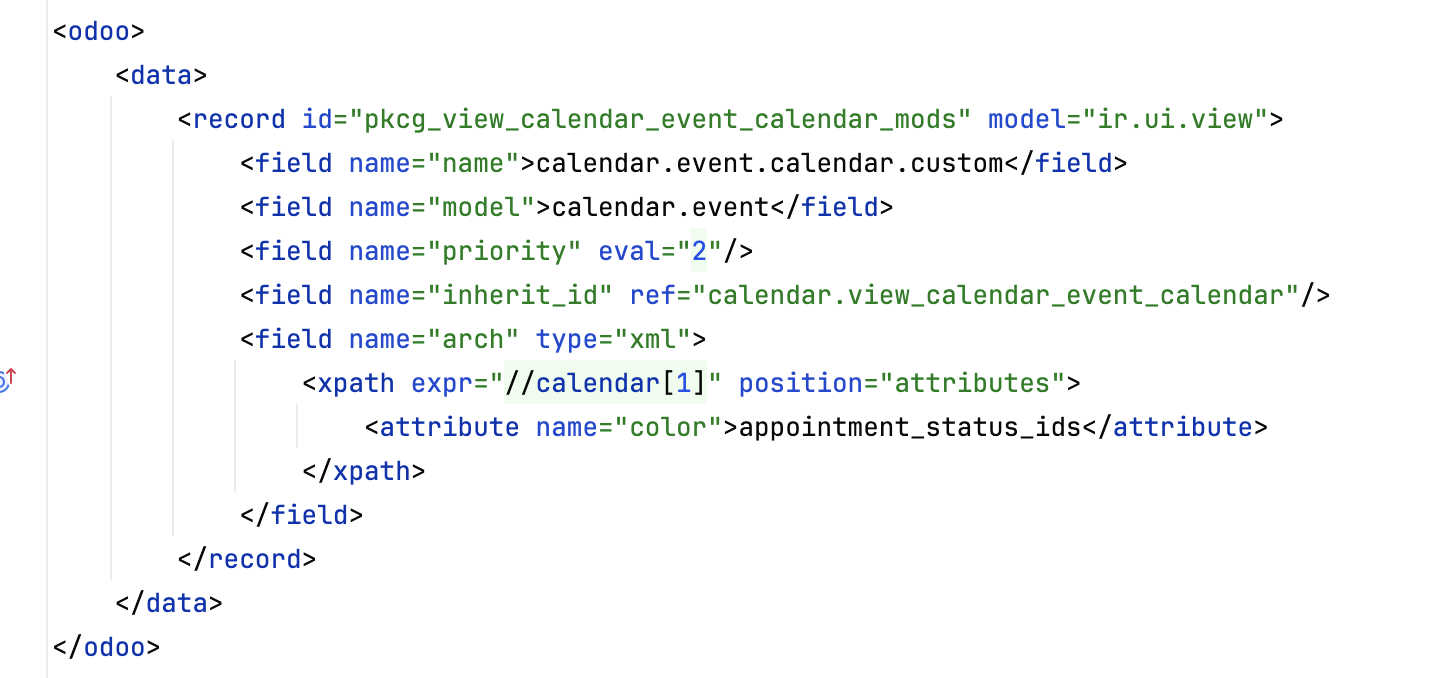
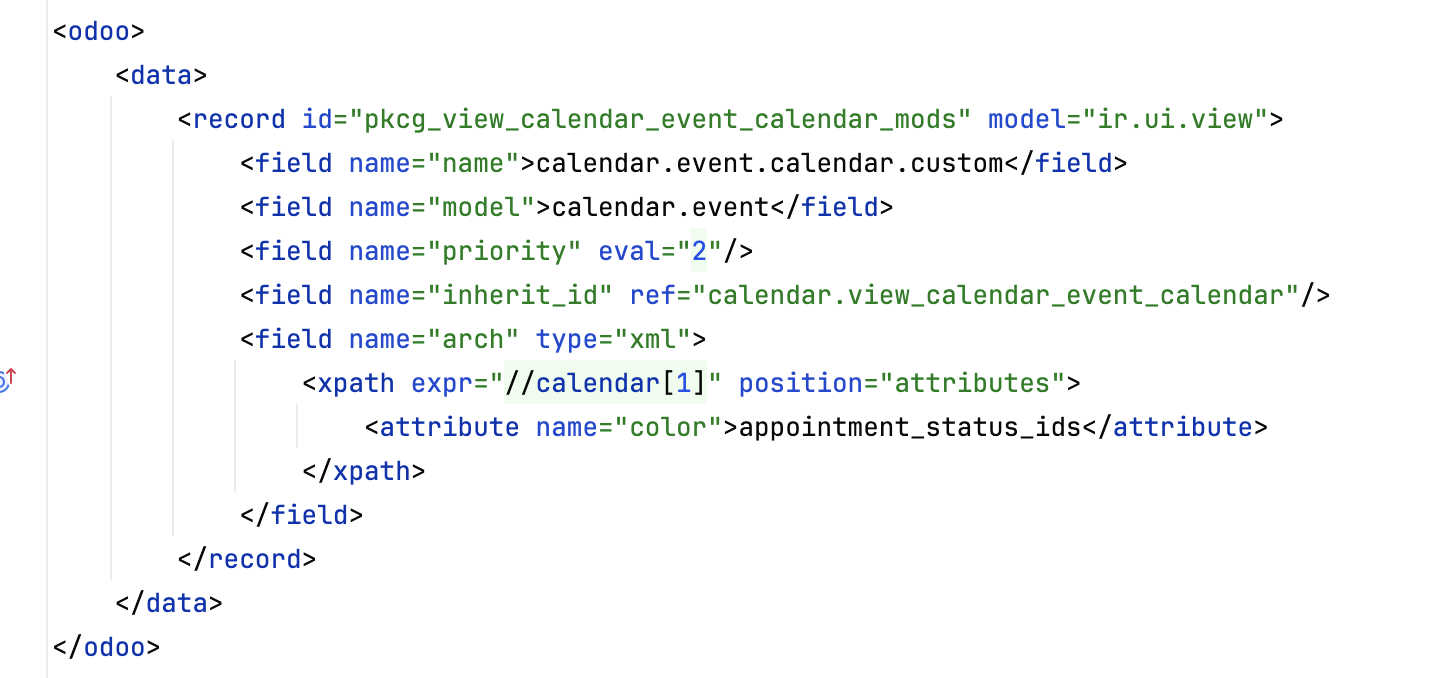
And finally, I try to use it as the background color for the calendar events like this, in another XML file that gets loaded:

But none of this works.
If I use Studio and choose the "color" attribute to point to my appointment_status_ids field, as long as I stay in Studio I can see the calendar picking a different color for each status! (However, not the colors I chose for each status object, but one thing at a time...)
As soon as I save Studio changes, the calendar goes back to using the color of the appointment/meeting attendee (some horrible yellow).
Any ideas?






can you please explain more, are you creating you custom field in "calendar.event" model?