Hello, Eric Friedlingstein,
To Display Price tag in pos screen under product name, follow the steps outlined below:
1. Inherit the point_of_sale.ProductCard and Add product price tag
File: static/src/app/generic_components/product_card/product_card.xml
Objective: Display the product price under the product name.
You need to add this file path to the manifest under 'point_of_sale._assets_pos'.
//Code 1 in Comment//
2. Update the Manifest File
Ensure that the point_of_sale dependency is added to the __manifest__.py file. Additionally, include the path of the new JavaScript file in "point_of_sale.assets_prod".
//Code 2 in Comment//
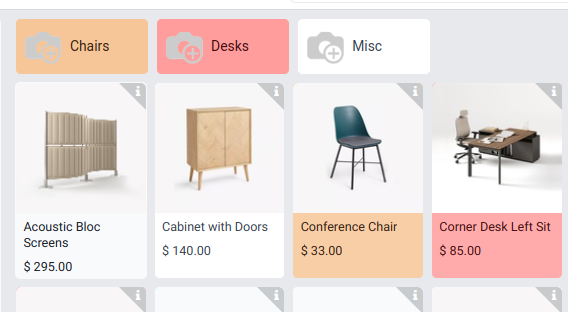
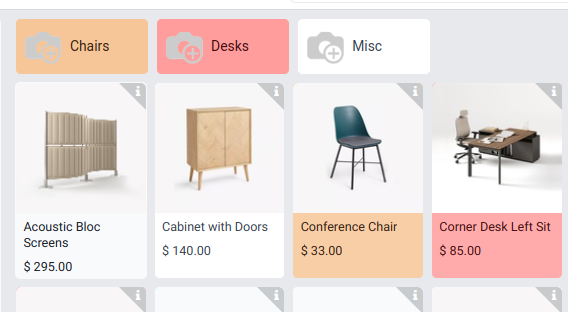
3. Output
The output will display the product price tag under the product name on the POS screen. Below is an example of how it will appear:

Hope this helps! If you need further assistance with customization, feel free to contact us.
Thanks & Regards,
Email: odoo@aktivsoftware.com
Skype: kalpeshmaheshwari



Saiyed Mahedi Abbas
thank you it works