Hi Janesh,
Thanks for your reply. I followed the recommended steps.
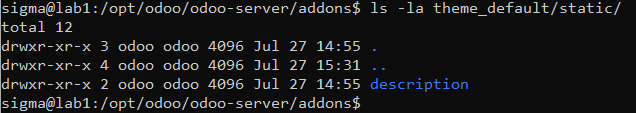
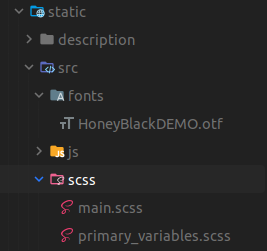
Inside addons/theme_default/static directory i have created new directories src, under it fonts and scss directories.
Then i have uploaded fonts inside fonts directory and accordingly updated primary_variable.scss file
@font-face {
font-family: 'ALK Sanet';
src: url('/theme_default/static/src/fonts/alk-sanet-webfont.eot'); /* IE9 Compat Modes */
src: url('/theme_default/static/src/fonts/alk-sanet-webfont.eot?#iefix') format('embedded-opent>
url('/theme_default/static/src/fonts/alk-sanet-webfont.woff2') format('woff2'), /* Super M>
url('/theme_default/static/src/fonts/alk-sanet-webfont.woff') format('woff'), /* Pretty Mo>
url('/theme_default/static/src/fonts/alk-sanet-webfont.ttf') format('truetype'), /* Safari>
url('/theme_default/static/src/fonts/alk-sanet-webfont.svg#alk_sanetregular') format('svg'>
}
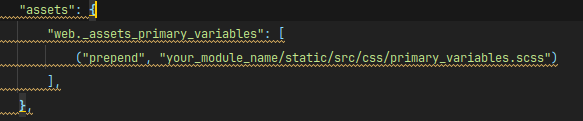
and accordingly __manifest__.py file in theme_default root folder:
'depends': ['website'],
'assets':{
'web._assets_primary_variables':[
'theme_default/static/src/scss/primary_variable.scss',
],
},
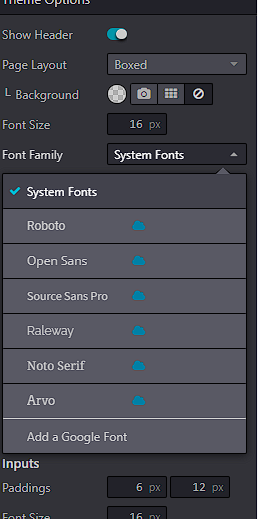
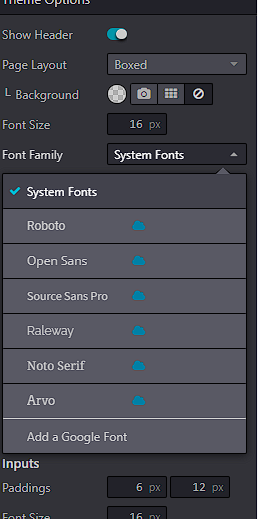
However, unfortunately I don't see new fonts in the list:

Anything else i can change to add new fonts?
Thanks